Guides
How To Create a Twitter 'Share' Button (2022)


In this guide, I teach you how to create a Twitter 'share' button for your website so that you can share a link to your content directly to Twitter as a "image card"
Items Required:
- Smartphone or Computer
Intro
In this guide I will show you how to create a Twitter card so you can share a webpage to Twitter with a title and preview image using MetaTags.
Step 1
First lets create our MetaTags so that we can generate the title, description, image & some extra things such as the Twitter username of the content creator and even the username of the website owner.
To do this, we will need to open up our webpage within a text editor program and add some code to the Head section of our html file.
Feel free to copy and paste my meta tags, but remember to change the "content" part for all meta tags apart from the first one (twitter:card)
Webpage.html
<html>
<head>
<meta charset="utf-8">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@Owners_Twitter_Handle">
<meta name="twitter:creator" content="@Creators_Twitter_Handle">
<meta name="twitter:title" content="Insert_Title_Here">
<meta name="twitter:image" content="https://www.your-site.com/images/thumbnail.png">
</head>
<body>
Our button will go here later..
</body>
</html>
Step 2
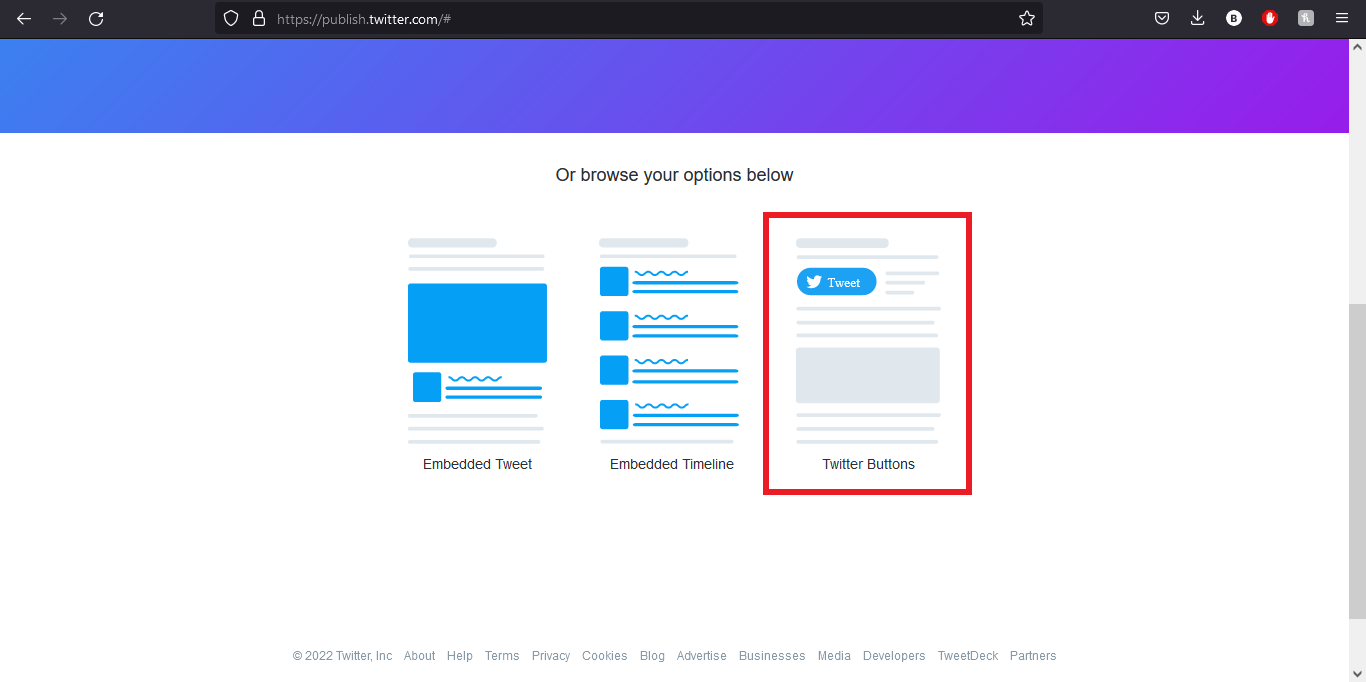
Now lets headover to Twitter Publish, this is where we will create our unique Share button.
Scroll down and select 'Twitter Buttons' > 'Share Button' > 'Copy Code'
The code for the Share button will copy to clipboard.

Step 3
Now lets paste the code for our Share button into our Body section of our webpage.html
Please do not copy the "href" from my button code as yours will be different, I use XXXX in my button code as an example only. Your code will have a unique set of numbers / digits.
Webpage.html
<html>
<head>
<meta charset="utf-8">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@Owners_Twitter_Handle">
<meta name="twitter:creator" content="@Creators_Twitter_Handle">
<meta name="twitter:title" content="Insert_Title_Here">
<meta name="twitter:image" content="https://www.your-site.co.uk/images/thumbnail.png">
</head>
<body>
<a href="https://twitter.com/share?ref_src=twsrc%XXXX" class="twitter-share-button" data-show-count="false">Tweet</a>
</body>
</html>
Step 4
Now we need to add in our Twitter widget Script at the bottom of our html webpage, this will render in the Share button styling/action
Webpage.html
<html>
<head>
<meta charset="utf-8">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@Owners_Twitter_Handle">
<meta name="twitter:creator" content="@Creators_Twitter_Handle">
<meta name="twitter:title" content="Insert_Title_Here">
<meta name="twitter:image" content="https://www.your-site.co.uk/images/thumbnail.png">
</head>
<body>
<a href="https://twitter.com/share?ref_src=twsrc%XXXX" class="twitter-share-button" data-show-count="false">Tweet</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</body>
</html>
Step 5
Now you have all the code inserted into your html webpage, you should upload this page to your server so that the code is live
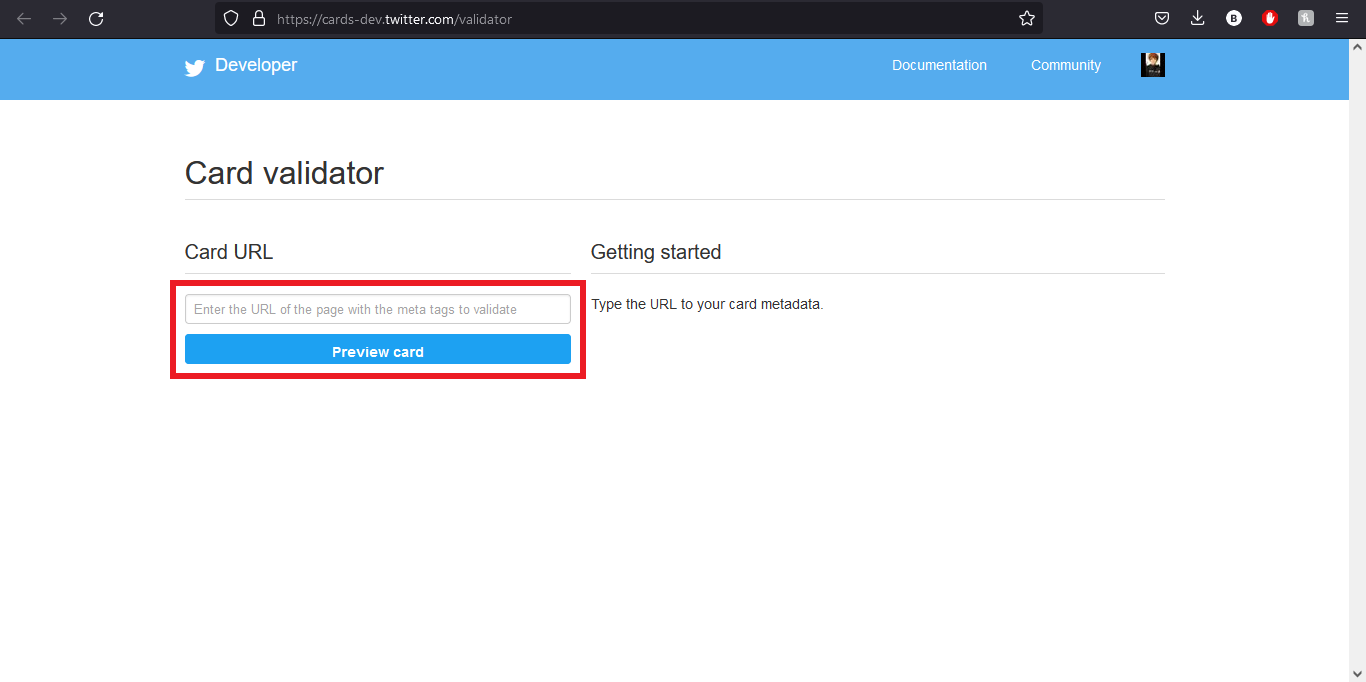
Once the webpage is live, we can go to Twitter Validator, this is where we can preview our Twitter "card" to make sure it's working correctly and receiving the correct information from our MetaTags
Insert the link to your webpage where it says "Card URL"

Step 6
Thats it! All you have to do now is press the 'Share' button within your webpage and when it redirects to Twitter it should display the link as a "card" with an image, title and description!
The preview tweet will show the link in the normal text part of the tweet, but when you post the tweet the link will disappear and the "card" will become the actual link!
Outro
If you enjoyed this guide and found it useful, you could share it on social media or give me a follow on Twitter! @Brand99_
Donate Here